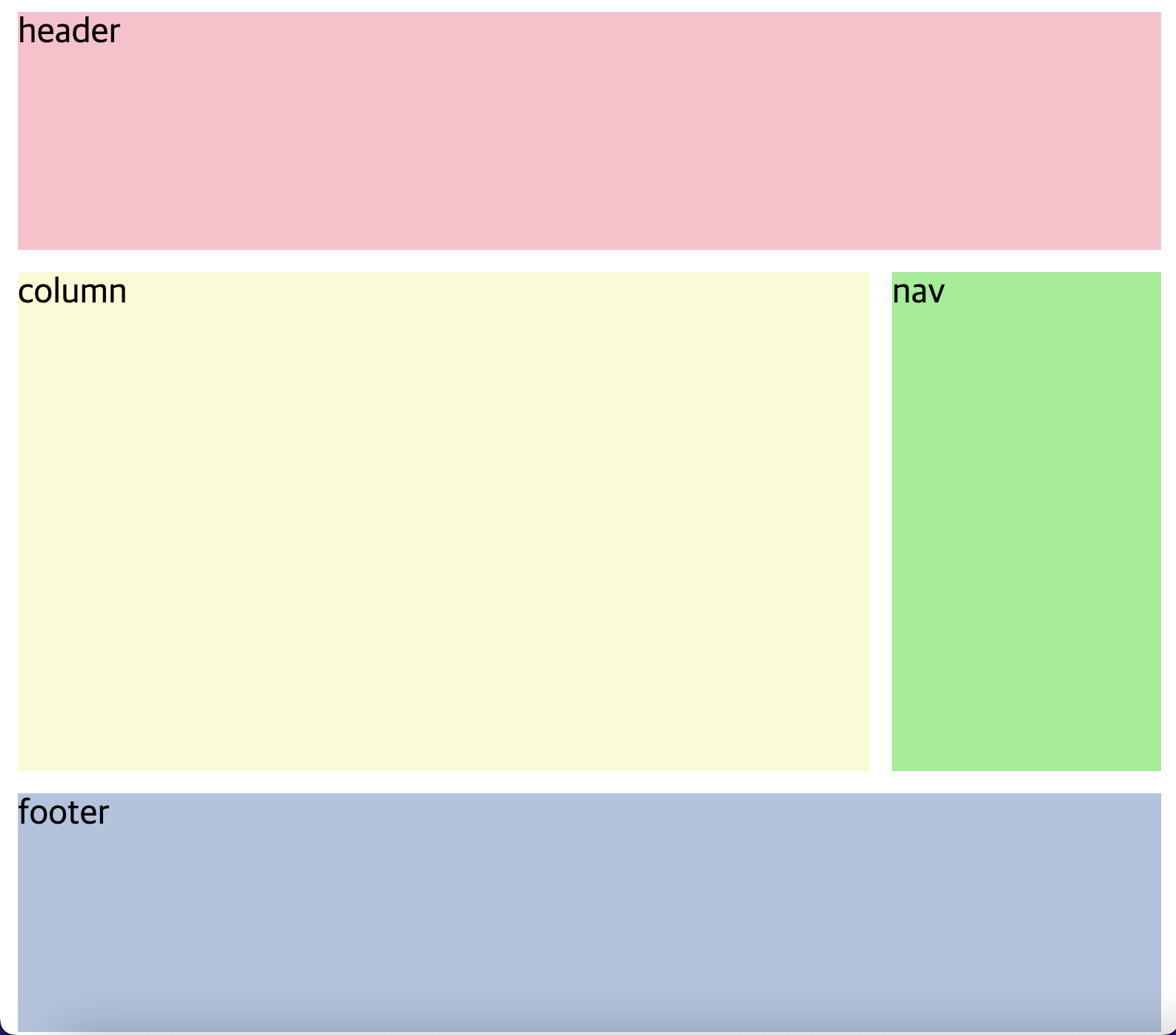
css에서 element를 배치시키는 방법에는 grid와 flexbox가 존재한다. flexbox의 경우 element들을 한 번에 특정 위치로 옮기는 것은 쉬우나 그리드모양으로 배치하긴 쉽지 않아 flexbox대신 grid를 사용한다. [ grid 사용하기 위한 설정 1 - display 변경 ] //부모 element가 자식 element를 배치시키기 위해 부모의 display를 grid로 변경 display:grid [ grid 사용하기 위한 설정 2 - 원하는 grid의 칼럼 수와 행 수, 크기 설정 ] grid-template-columns : 만들고 싶은 칼럼 수에 맞게 너비 지정 grid-template-rows : 만들고 싶은 행 수에 맞게 높이를 지정 : 높이 지정을 안 할 경우 안에 들..