css에서 element를 배치시키는 방법에는 grid와 flexbox가 존재한다.
flexbox의 경우 element들을 한 번에 특정 위치로 옮기는 것은 쉬우나
그리드모양으로 배치하긴 쉽지 않아 flexbox대신 grid를 사용한다.
[ grid 사용하기 위한 설정 1 - display 변경 ]
//부모 element가 자식 element를 배치시키기 위해 부모의 display를 grid로 변경
display:grid
[ grid 사용하기 위한 설정 2 - 원하는 grid의 칼럼 수와 행 수, 크기 설정 ]
grid-template-columns : 만들고 싶은 칼럼 수에 맞게 너비 지정
grid-template-rows : 만들고 싶은 행 수에 맞게 높이를 지정
: 높이 지정을 안 할 경우 안에 들어가는 텍스트와 이미지 크기로 설정된다.
grid-template-columns : 100px 100px;
grid-template-rows : 50px 50px;
grid-template : row값 / column 값 -> 각각의 값을 따로 주지 않고 한 번에 주고 싶을 경우 사용
grid-template: 100px 100px / 50px 50px;
만약 100px씩 10개의 column을 가지고싶다면 100px를 10번 적는 것보단 repeat( 개수, 크기 )를 사용하면 된다.
grid-template-columns:repeat(10,100px);
element를 배치하는 방법은 여러 개다.
아래의 모양대로 위치시키며 어떤 방법이 있는지 알아보고
각자 편한 방법대로 사용해 보자 :)

[ HTML 요소들 원하는 grid 위치에 삽입하기 - 1 ]
첫 번째로 부모 element에 자식 element들의 영역명을 이용해 해당 영역이 가지는 공간을 설정한다.
//부모 element의 설정
grid-tmeplate-areas : "영역명 영역명 영역명"
"영역명 영역명 영역명"
"영역명 영역명 영역명"
//자식 element의 설정
grid-area : 해당 element 영역의 이름 설정
//-> 3x3의 grid에 영역명에 알맞는 element들이 들어간다.
위의 코드만 봐서는 이해가 어려울 수 있으니 아래 코드를 살펴보자.
우리가 만들어야 하는 grid는 4x4의 grid로
grid-template-areas를 보면
(1,1)~(1,4)는 header의 영역
(2,1)~(2,3) , (3,1)~(3,3)는 column의 영역
(2,4), (3,4)는 nav의 영역
(4,1)~(4,4)는 footer의 영역으로 설정하고 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.main {
display: grid;
gap: 10px;
height: 98vh;
/*grid 크기 잡기*/
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(4, 1fr);
/*영역명을 통해 위치 설정*/
grid-template-areas:
"header header header header"
"column column column nav"
"column column column nav"
"footer footer footer footer";
}
.header {
background-color: pink;
/*해당 요소의 영역명 설정*/
grid-area: header;}
.column {
background-color: lightgoldenrodyellow;
/*해당 요소의 영역명 설정*/
grid-area: column;}
.nav {
background-color: lightgreen;
/*해당 요소의 영역명 설정*/
grid-area: nav;}
.footer {
background-color: lightsteelblue;
/*해당 요소의 영역명 설정*/
grid-area: footer;}
</style>
</head>
<body>
<div class="main">
<div class="header">header</div>
<div class="column">column</div>
<div class="nav">nav</div>
<div class="footer">footer</div>
</div>
</body>
</html>
[ HTML 요소들 원하는 grid 위치에 삽입하기 - 2 ]
위의 방법은 영역명을 통해 위치를 배치하는 방식이었다면
두 번째는 해당 요소의 시작라인과 끝라인을 지정하는 방식이다.
grid-column-start:시작라인;
grid-column-end:끝라인;
/*start와 end라인을 한번에 설정하는 경우*/
grid-column:start/end;
-----------------------------------
grid-row-start:시작라인;
grid-row-end:끝라인;
/*start와 end라인을 한번에 설정하는 경우*/
grid-row:start/end;
-----------------------------------
/* row와 colum 한번에 설정하는 경우 */
grid-area : grid-row-s / grid-col-s / grid-row-end / grid-col-end
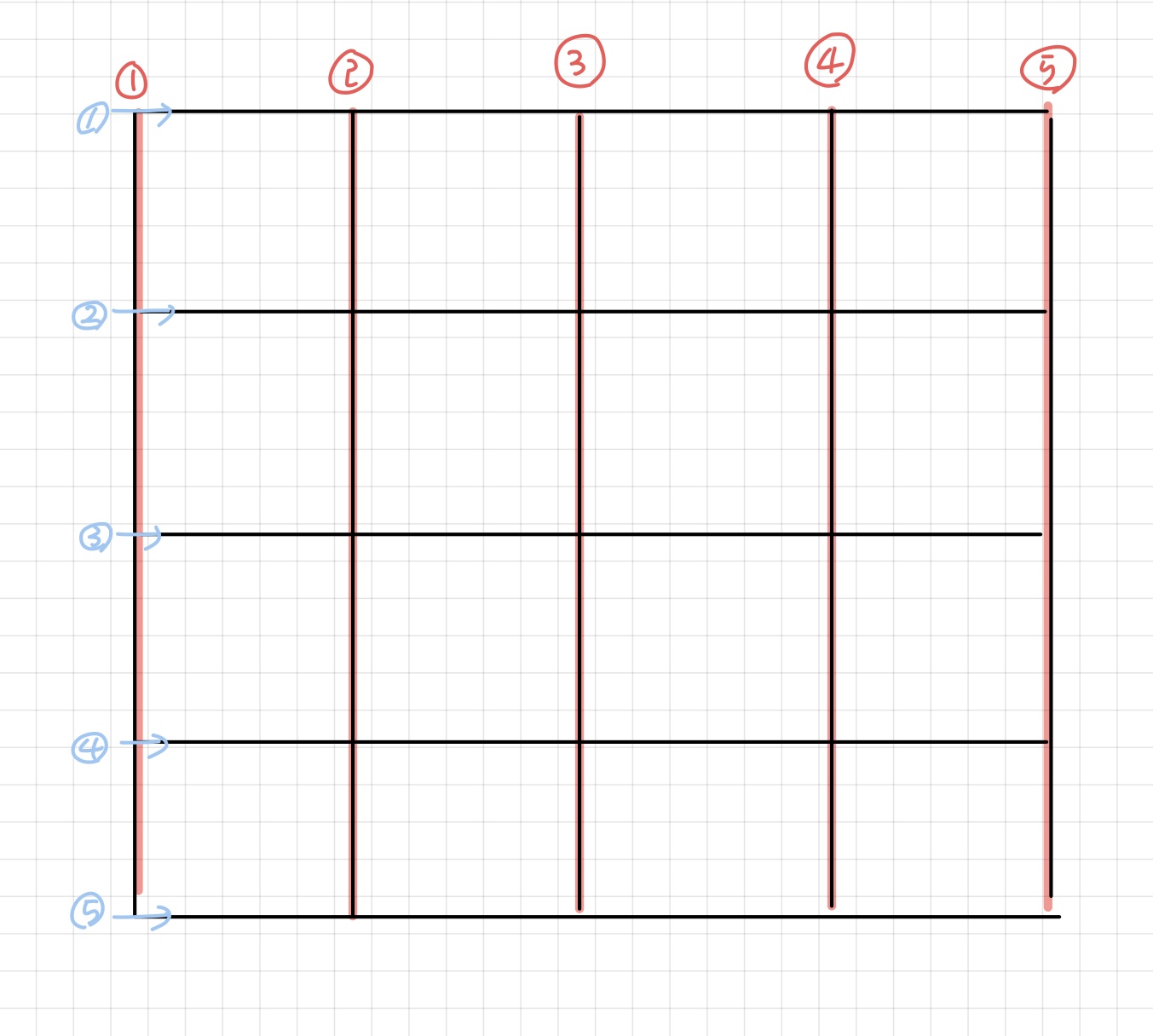
여기서 조심해야 할 것은 라인의 위치이다.
4*4의 경우 column의 시작라인은 1 맨 끝라인은 4라고 생각하기 쉬운데
총 다섯 개의 라인이 존재하기 때문에 맨 끝라인은 5이다.
아래의 사진을 참고하면 이해하기 더 쉽다.

실제 코드는 아래와 같이 작성하면 된다.
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.header {
background-color: pink;
grid-column-start: 1;
grid-column-end: 5;
}
.column {
background-color: lightgoldenrodyellow;
grid-column:1/4;
grid-row-start: 2;
grid-row-end: 4;
}
.nav {
background-color: lightgreen;
grid-row-start: 2;
grid-row-end: 4;
}
.footer {
background-color: lightsteelblue;
grid-area :4/1/5/5 ;
}
.main {
display: grid;
gap: 10px;
height: 98vh;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(4, 1fr);
}
</style>
</head>
<body>
<div class="main">
<div class="header">header</div>
<div class="column">column</div>
<div class="nav">nav</div>
<div class="footer">footer</div>
</div>
</body>
</html>
[ HTML 요소들 원하는 grid 위치에 삽입하기 - 3 ]
세 번째 방법은 span을 사용하는 것이다.
grid-column : span 원하는 cell 수
grid-row: span 원하는 cell 수
span을 사용할 경우엔 HTML 상의 다른 element와의 관계(element위치)를 고려해서 작성해야 한다.
그 이유는 span는 가장 윗부분부터 아래로 남은 공간을 차근차근 채워가는 방식으로
요소가 나타나는 순서가 중요하기 때문이다.
실제로 아래의 두 html코드는 같은 css 코드를 가지고 서로 다른 결과를 나타낸다.



이러한 현상을 방지하기 위해서 아래와 같이 시작라인을 정해주는 것도 하나의 방법이다.
grid-column : 시작위치 / span 원하는크기
grid-row : 시작위치 / span 원하는크기
[ HTML 요소들 원하는 grid 위치에 삽입하기 - 4 ]
마지막 방법으로 line naming이다.
2번과 유사한 방법이지만 라인의 번호대신 라인에 이름을 부여하여 사용한다.
/* 부모 element - 2개의 칼럼 생성 */
grid-template-colums : [lineName1] size [lineName2] size [lineName3]
/* 자식 element - lineName1부터 lineName2까지 영역을 가짐 = 1개의 칼럼 */
grid-column : lineName1 / lineName2
--------------------------------------------------------------------
/* 부모 element - 2개의 행 생성 */
grid-template-rows : [lineName1] size [lineName2] size [lineName3]
/* 자식 element - lineName1부터 lineName2까지 영역을 가짐 = 1개의 행 */
grid-row : lineName1 / lineName2
[ cell 속 content 위치 설정 ]
- 부모 element에 설정
- justify-items : 수평상의 위치
- align-items : 수직상의 위치
- place-items: 수직값 수평값 을 차례대로 작성
들어갈 수 있는 값의 종류
- stretch : item을 늘려서 grid를 채우게 한다. [ defalut ] - 높이와 너비가 없어야한다.
- start : item을 cell 시작에 배치한다. - 높이와 너비가 있어야한다.
- center : item을 cell 중앙에 배치한다. - 높이와 너비가 있어야한다.
- end : item을 cell 끝에 배치한다. - 높이와 너비가 있어야한다.
[ grid 위치 설정 ]
- 부모 element에 설정
items는 각각의 cell을 의미한다면 content는 그리드 전체를 의미한다.
jusitfy(align)-items은 각각의 셀 내부에서 그리드 요소를 움직이는 것이고
justify(align)-content은 즉 그리드 전체를 움직이게 된다.
- justify-content: 수평상의 위치
- align-content: 수직상의 위치
- place-content: 수직값 수평값 을 차례대로 작성
[ 하나의 content 위치 변경 ]
justify-items, align-items, place-items의 경우 모든 element의 content를 한 번에 이동시켜준다.
하지만 코드를 짜다보면 특정 content만 옮기고 싶을 때가 발생하는데
이때에는 items를 self로만 바꿔주면 된다.
- justify-self : 수평상의 위치
- align-self : 수직상의 위치
- place-self: 수직값 수평값 을 차례대로 작성
'CSS' 카테고리의 다른 글
| [ CSS ] Grid 간단하게 설정하기 (0) | 2023.04.06 |
|---|---|
| [ CSS ] Grid border 만들기 (0) | 2023.04.06 |
| [ CSS ] nth-child, nth-of-type 가상선택자 정리 (1) | 2023.02.06 |
| [ CSS ] input type="color" 디자인 변경하기 (0) | 2023.02.02 |
| [ CSS ] flex 정리 (위치 조절, 요소간의 순서 변경 및 flex-grow, flex-shrink, flex-basis) (1) | 2022.12.18 |