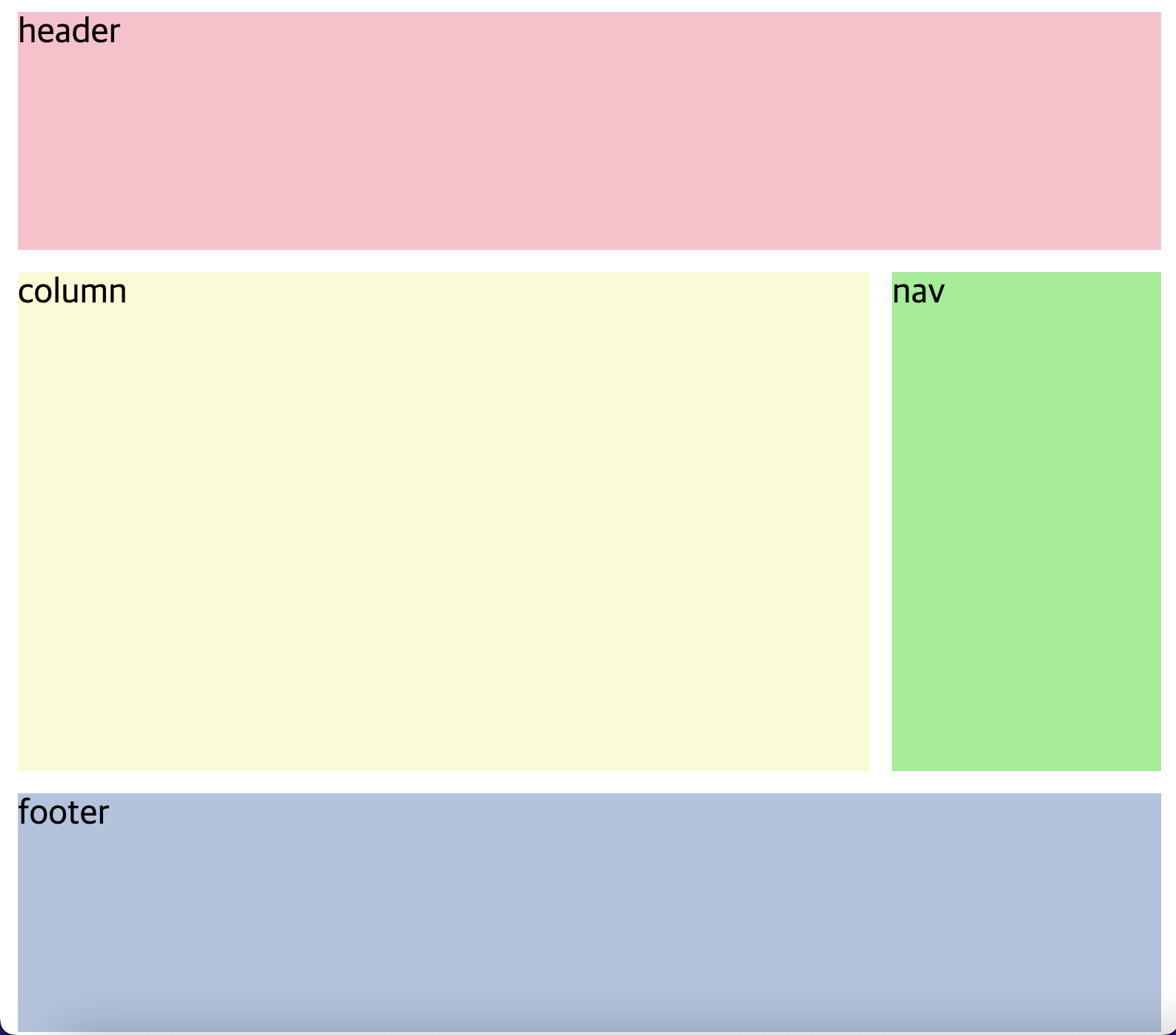
grid를 사용하다 보면 아래처럼 element를 감싸는 선이나 element 간의 간격을 두고 싶을 때가 있다. 이때 우리는 흔히 아래 코드의 7~8번째 라인처럼 자식 element(main속 div들) 자체에 border를 주면 되지 않을까?라는 생각을 하게 된다. 하지만 위와 같은 코드 결과는 아래의 사진처럼 header와 column, column과 nav 등의 사이에 border가 겹쳐 border의 두께가 달라진다. 물론 각 element의 border 두께를 다르게 주면되겠지만 그러면 설정해야 하는 border 두께 양이 너무 많아진다!!!! ( 이런 귀찮은 상황이 매우 싫은 편... ) 이럴 경우에는 gap과 padding을 사용하면 된다. gap은 행과 열 사이의 간격을 설정하는 속성으로..