아래의 글을 보면 grid 설정법에 대해 작성해 놓았다.
하지만 화면크기, 요소의 수에 따라 자동으로 요소의 크기가 변하게 만들게 만드는 법은 정리를 안 해서 따로 또 글을 쓴다....
[ CSS ] Grid 사용하기 , element 위치설정법
css에서 element를 배치시키는 방법에는 grid와 flexbox가 존재한다. flexbox의 경우 element들을 한 번에 특정 위치로 옮기는 것은 쉬우나 그리드모양으로 배치하긴 쉽지 않아 flexbox대신 grid를 사용한다. [
yebeen-study-note.tistory.com
이번엔 grid-template 설정 시 사용할 수 있는 auto-fill, auto-fit에 대해 정리해 볼 것이다.
[ auto-fill , auto-fit ]
auto-fill과, auto-fit은 repeat()에서 개수를 입력하는 대신 사용한다.
auto-fill : 칼럼이나 행을 가능한 많이 만들어준다.
: 위치시킬 요소의 수 보다 만들어진 칼럼이나 행의 수가 많으면 빈 공간이 발생
auto-fit : 화면에 나타날 요소의 개수에 맞게 행과 열을 가득 채운다.
: 요소의 수가 많아질수록 요소 하나의 크기는 줄어들고
요소가 적어질수록 요소 하나의 크기는 늘어난다.
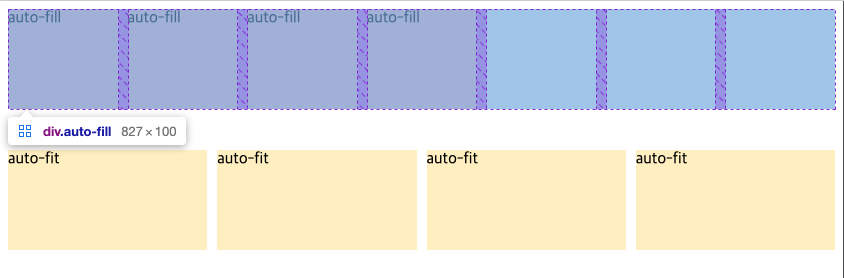
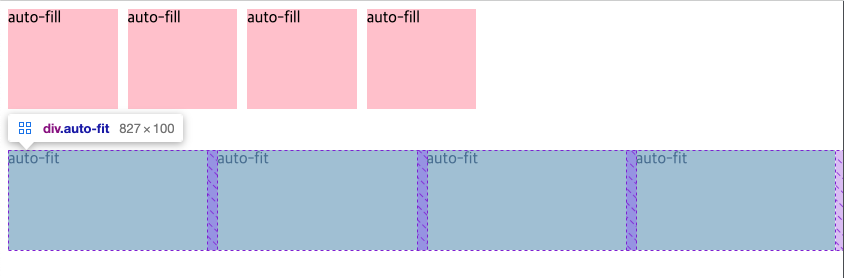
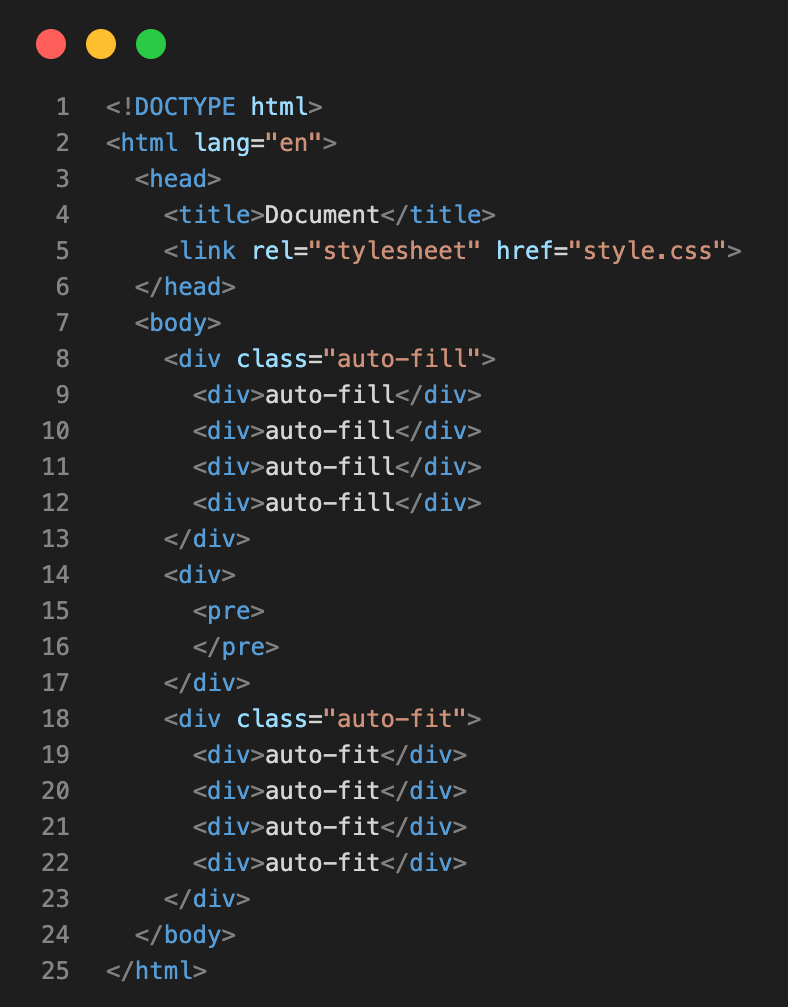
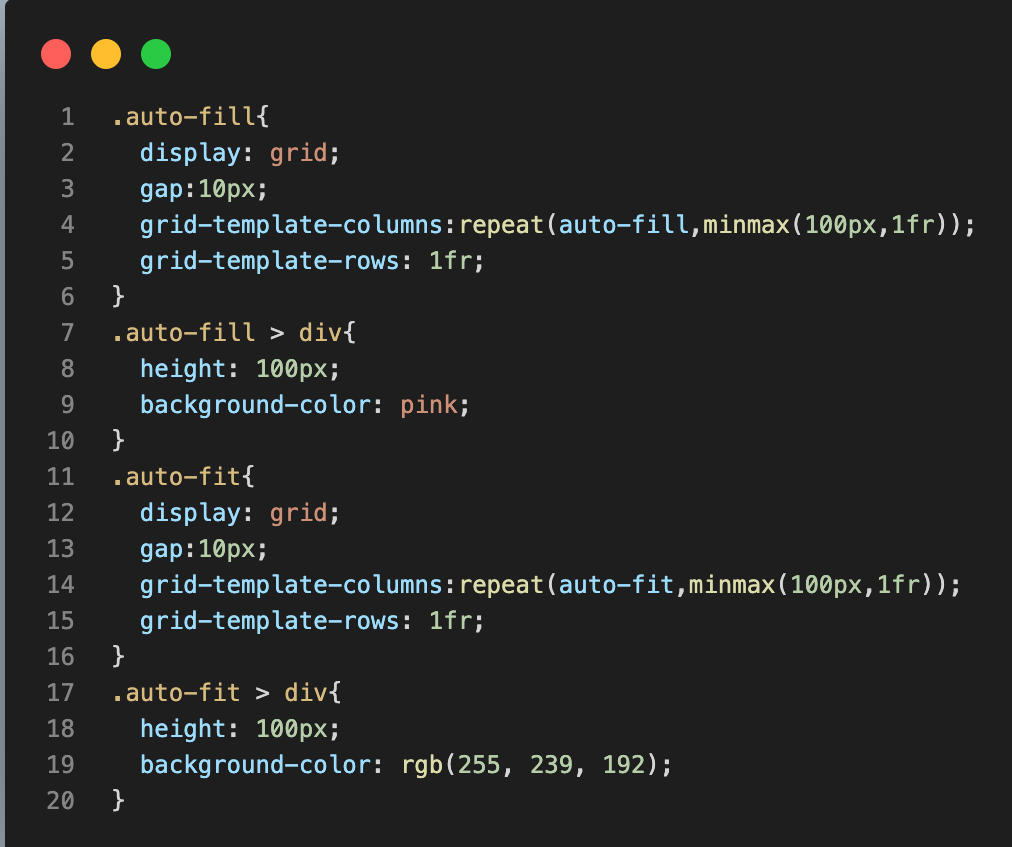
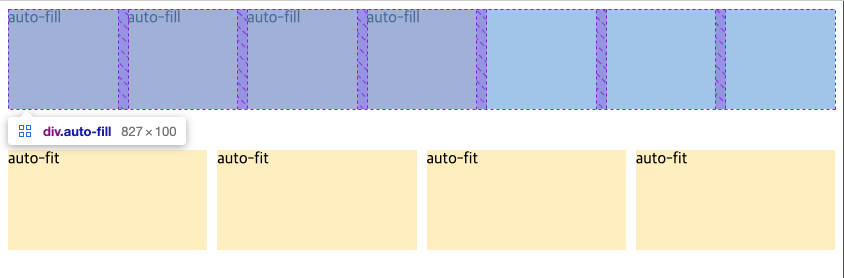
아래의 결과와 코드를 보면 차이를 확실히 알 수 있다.




분명 차이점이라곤 4번과 14번 라인에 repeat()에 들어가는 auto-fill, auto-fit 뿐이지만
auto-fill은 한 화면에 7개의 칼럼이 생기고
auto-fit은 요소의 개수에 맞게 4개의 칼럼이 생긴다.
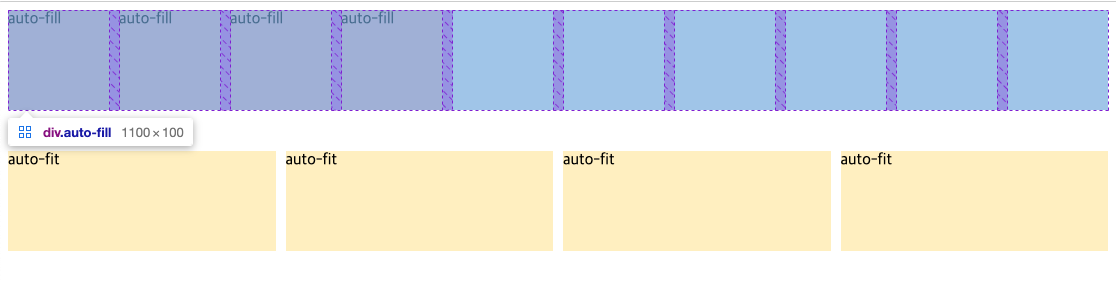
또한 화면의 크기를 늘릴 경우
auto-fill는 칼럼의 수 7개에서 10개로 늘어나지만
auto-fit은 칼럼의 수는 4개로 고정된 상태지만 요소 하나의 크기가 늘어난다.


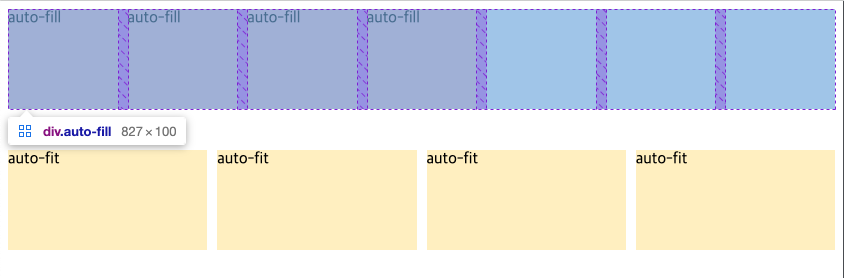
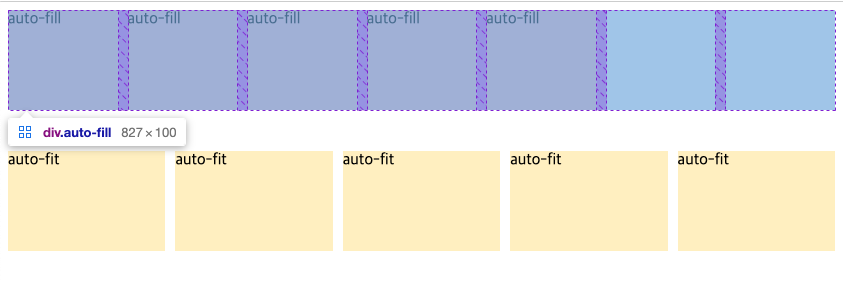
요소의 수를 하나 늘린다면 어떻게 될까?
auto-fill에선 요소의 크기 변화는 없지만
auto-fit에선 요소 하나의 크기가 줄어든다.


위의 4번, 14번 코드를 살펴보면 repeat( auto-fit, minmax(100px,1fr) ) , repeat( auto-fill, minmax(100px,1fr) ) 로 작성된 것을 볼 수 있다.
repeat( auto-fill, minmax(100px,1fr) )
= minmax 부분에서 최소값( 100px )이 들어갈 수 있는 공간을 일단 다 채운 뒤에
채우지 못하는 부분( 1~99px )을 element들이 나눠가지게 된다.
= 그렇기에 auto-fill로 설정된 부분은 화면 크기를 조정 시 사이즈가 늘어나다가 다시 100px로 유지되는 것을 볼 수 있다.
이는 위의 설명처럼 아이템이 들어가지 못하는 크기를 나눠가지다가 element가 들어갈 수 있는 크기가 되면
다시 100px이 되는 것이다.
repeat( auto-fit, minmax(100px,1fr) )
= element 갯수가 그리드 공간에 최대를 차지할 수 있게 채운 뒤에 ( max 값이 1fr을 우선으로 한다. )
공간이 작아져서 최소값( 100px )을 유지못하게 될 때 element를 내리게 되는 것이다.
[ 참고 문헌 ]
'CSS' 카테고리의 다른 글
| [ CSS ] Grid - Auto Columns and Rows (0) | 2023.04.16 |
|---|---|
| [ CSS ] SCSS - variables, nesting, mixins, extends (0) | 2023.04.15 |
| [ CSS ] min-content, max-content (0) | 2023.04.07 |
| [ CSS ] fr, Fraction, minmax() (0) | 2023.04.06 |
| [ CSS ] Grid 간단하게 설정하기 (0) | 2023.04.06 |