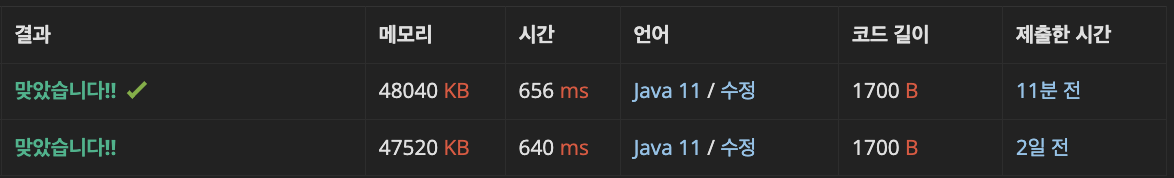
백준 문제풀고 해당 코드를 백준허브를 통해 자동으로 깃헙에 커밋하고있는데가끔씩 문제를 풀어도 누락되어 잔디가 안심어지는 현상이 발생한다...( 요즘 나의 삶의 낙인데 잔디 확인하러 깃헙 갔다가 비어있는 걸 보면 얼마나 화가 나던지 ㅜㅜ ) 그래서 어떻게 과거에 누락된 잔디를 심을 수 있는지 정리해두려고한다.매번 검색하기 너무 귀찮다 .. ㅎㅎ 1. 아래 명령어를 실행하기 전 그 날 풀었던 문제로 돌아가 재제출을 해 커밋되도록한다. 2. 환경변수로 Author와 Committer 날짜를 모두 원하는 날짜와 시간으로 변경export GIT_AUTHOR_DATE="2025-01-06T20:57:30+09:00"export GIT_COMMITTER_DATE="2025-01-06T20:57:30+09:00" ..